【VDMX】自分だけの最強のコントローラを作ろう!【Control Surface】
他のVJソフトに比べて圧倒的なレイアウトの自由度を誇るVDMX5。
モジュール毎に動かせたりするだけでも強いのですが、それでも大量のレイヤーやエフェクトを管理するのは既存のモジュール画面だけではわかりにくいところがあります。
もうワンランク上のVJ画面構築をしたい、そんなあなたにこれ!
「Control Surface」

場所はいつもの「Workspace Inspector」の「Plugins」参照です。
実は押しても何もないウィンドウが出てくるだけで、教えてもらうまでさっぱりどういう使い方ができるのかわからなかったpluginのひとつでした。
とりあえず、「Control Surface」を選択しましょう。
押すとボタンも何もないまっさらなウィンドウが出てきたと思います。

今の状態ではなにもできないので、「Workspace Inspector」の方に戻ります。

2段目にある「Control Suface Options」の中の[+]をクリックします。

こういう項目が出てくるので、とりあえず「Button」をクリックしてみましょう。

「Control Surface」のウィンドウにボタンが表示されたと思います。今の状態だと別に押しても何か変化するわけではありませんが、このボタンはLFOやステップシーケンサと同じくソースとして使うことができます。例えばFXのON/OFFボタンにこのようにアサインすることで、

Control Surface側のボタンでFXを制御できるようになったと思います。
(ただ初期のUI Inspectorの設定だと本来のFX側の動きとは違う動き方になると思うので単純にButtonがONになったらFXボタンが切り替わるような使い方をする場合は下のToggle on Fallにチェックをつけよう↓大体ここらへんのチェックを弄るといい感じになるはず)

もちろんControl Surface側のボタンにはMIDI、キーボード等をアサインすることはできるので、つまりは擬似的にVDMX内にボタンなりスライダーなりのコントローラを作れるということです。
Control Surface内に作ったボタンを押したときに出てくるUI Inspectorではそれぞれボタンならボタン、スライダーならスライダーの細かな動きの設定が行えます。
ボタンの場合

・Toggle button? ON/OFFとして使うか単純にボタンとして使うかみたいな?チェックが入ってると押したら色が変わって、入ってないと色は変わらない。
・Mutually exclusive with group name チェックを入れると同じ名前のグループ名がつけられてるボタン群は常にひとつだけONになる。レイヤーの合成Composition Modeとかで使えそう。
・Custom label ボタンに表示されてる名前を変えられるよ!
全てのUIの説明はしませんが(というかできない)もうひとつだけカラー系のFXを使う際に便利なのを紹介します。
さきほどの「Control Suface Options」内にある「Color Wheel」です。

たまにFXとかで見るやつですね。これのUI Inspectorの「Publish RGBA~」「Publish HSVA」のチェックを押すことで、User Data Souceにそれぞれの数値が出てきます。RGBAなら、「R(レッド)」「G(グリーン)」「B(ブルー)」「A(アルファ=透明度)」のそれぞれ選択されている色の場所にあった数値が出力されます。
FXでこういった「hue」と「saturation」で表示されているものは実際にどんな色が選択されているのか視覚的にはわからないですよね。そこでControl surfaceのColor Wheelの「H=hue」と「S=saturation」をアサインすることで、視覚的にも今選んでいる色がわかりやすくなるということです。

とりあえずUI Inspectorに関してはこんなところで。
ここからはControl Surface内の配置や大きさを変えたいというときです。
ウィンドウに合わせて大きさを変えたいという場合は「Workspace Inspector」の「Control Surface」内の「User Interface Inspctor」内の「Custom UI」にチェック。さらにControl Sueface内の配置や並び方向など自由に変えたいときは「Edit UI」にチェックを入れるとGridが出てきますので、あとはもうあなたの色に染めることができます。

意外と使わないようで発想次第では細かいところにまで手が届くような使い方ができる汎用性の高い機能だと思います。簡単な使いどころでは、自分はMIDIコントローラにアサインすると誤動作が怖い、レイヤーに入っている動画を消すボタンを全て「Control Surface」内に置いて使ったりしています。MIDIコンの配置を「Control Surface」内にマッピングするとかも面白いかもしれません。
ぜひ、おもうままに使ってみてください!!
【VDMX】Youtubeをキャプチャしたいときにはピクチャ・イン・ピクチャが凄く便利【macOS Sierra】
VDMXもバージョンb0.8.6.0.6になり、iphone等をUSBで挿すだけでミラーリングできたり、様々な新機能が追加されましたね。
今回は、そっちのアップデートの記事ではなく、macの新OS「Sierra」に追加された新機能「ピクチャ・イン・ピクチャ」の便利な使い方について説明します。
「ピクチャ・イン・ピクチャ」とは単純に言えば、youtubeなどで再生している動画だけを別枠で再生してみれる機能です。
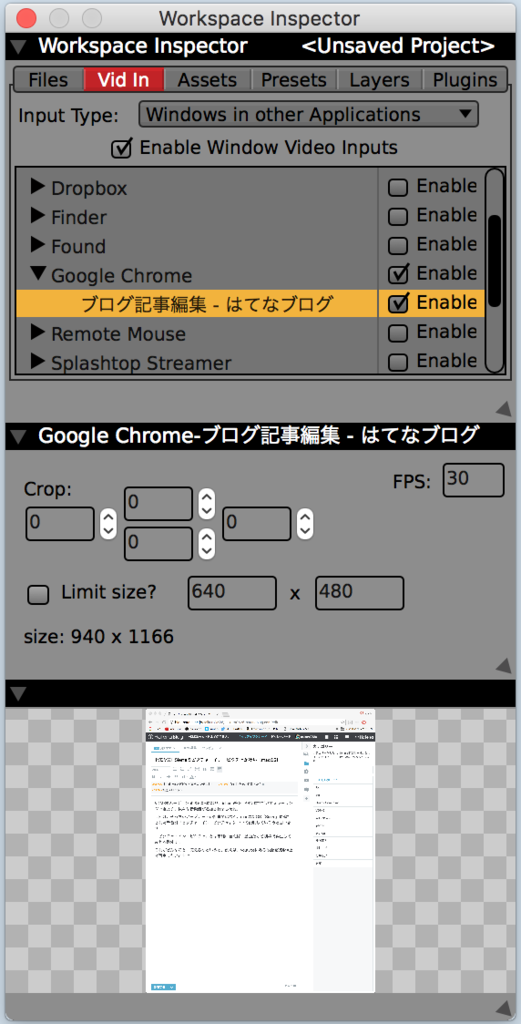
今までは、youtube等で再生している映像をVDMX上で再生したいときは「Vid In」からチマチマとCrop指定して、動画の再生画面をキャプチャというやり方をしていた人もいると思います。

これ、正直非常に面倒くさいですよね。なんかうまくcropできないし、ウィンドウ最小化できないし、油断してると広告でちゃうときあるし。そもそも、この方法を使ってるときは大体切羽詰まってる時が多くて、手間を掛けたくないことがほとんどだと思います。
今回紹介する方法はそんなもろもろの手間をなくして、非常に直感的かつ安全にことを進めることが可能です。
とりあえずアップデートしてない人はSierraにアップデートしましょう(自己責任で)今のところは不具合らしいものはありませんが一応。
今回の新機能ピクチャ・イン・ピクチャですが、Safariのみの対応っぽい(2018.10 chromeも対応しました!)のでSafariを開いて、youtubeで適当な動画でも開いてみてください。
開いた動画の上で右クリックを二回すると 下記のような表示が出てきます。(ちなみに一回だけ右クリックすると「ループ」という項目がでてくるのでそちらもオンにするといいと思います。)

この「ピクチャ・イン・ピクチャにする」を選択すると動画だけがPC画面の四隅のどこかに別枠で表示されます。
youtubeのバナー広告やシークバーは元々あったウィンドウ側に表示されるのでこれらに悩まされる心配はこれでなくなりました。(動画の広告はさすが無理ですが)
この状態でもうVDMX側で簡単にキャプチャが可能です。
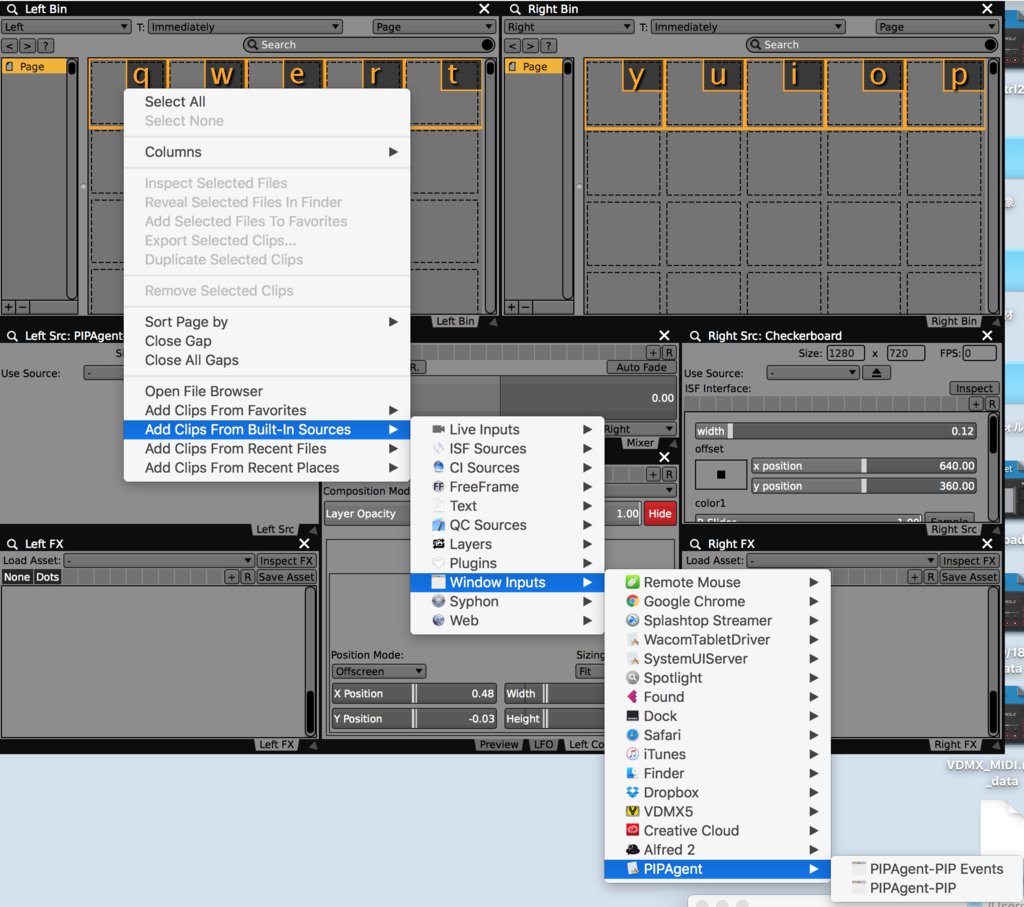
Media Binの中で右クリックで「Add Clips From Built-In Sources」→「Window Inputs」→「PIPAgent」→「PIPAgent-PIP」を選択するだけです。
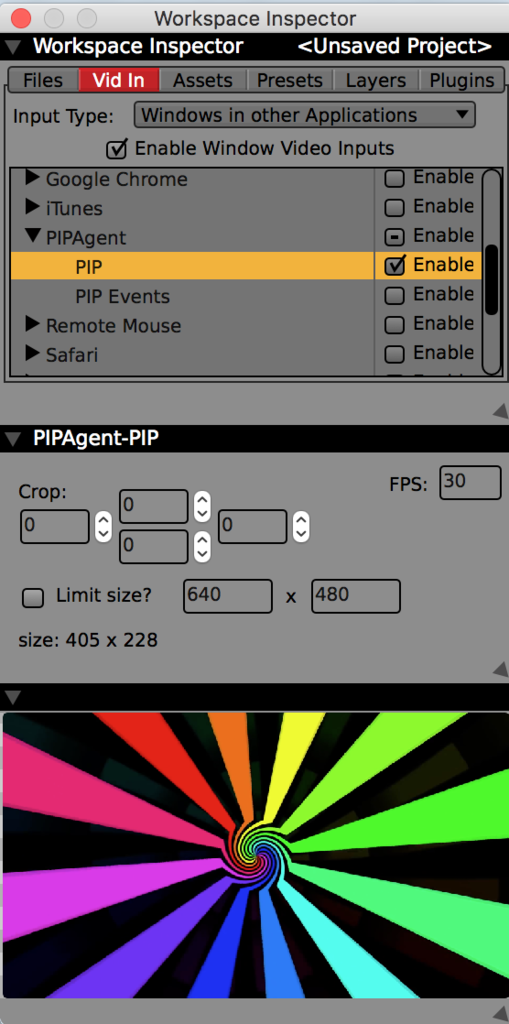
(この表示が出て来ないという方は「Workspace Inspector」の「Vid In」「Window in other Application」の下の「「Enable Window in other Applications」にチェックが入っていないか、「Window in other Application」の項目内の「PIPAgent」にチェックが入っていないかだと思います。)

これで単純明快にyoutubeの動画が表示されたんではないでしょうか。
表示がおかしかったりする方は

こちらの「Workspace Inspector」の「Vid In」「Window in other Application」「PIPAgent」Cropの下にある「Limit Size?」のチェックが入ったままになっている可能性があるので外しましょう。
この機能はあるジャンルのVJにとって便利すぎてわりと危機感覚えるレベルではないでしょうか。
新規タブで別動画を開けば、もう一度ピクチャ・イン・ピクチャを選択しない限りは勝手に動画が変わることもないので動画裏で次の動画を探すことも可能です。まあでもピクチャ・イン・ピクチャを二つ出すとかは出来ないんですが。
あと注意点としては、youtubeの元々の動画枠をダブルクリックしてしまうと、全画面化した上にピクチャ・イン・ピクチャも解除されてしまうのでシークバー多用する場合は気を付けましょう。
とりあえず、このピクチャ・イン・ピクチャが対応している動画共有サービスは「youtube」の他に「Vimeo」があるみたいです。
今回はこんなところで。
(※ちなみに2018年10月にChromeでも「ピクチャーインピクチャー」として使えるようになりました。safariのPinPとはまた別で映像ソースとして使えるので実質youtubeだけでミックスまでできるようになり、大変便利。)