【VDMX】Youtubeをキャプチャしたいときにはピクチャ・イン・ピクチャが凄く便利【macOS Sierra】
VDMXもバージョンb0.8.6.0.6になり、iphone等をUSBで挿すだけでミラーリングできたり、様々な新機能が追加されましたね。
今回は、そっちのアップデートの記事ではなく、macの新OS「Sierra」に追加された新機能「ピクチャ・イン・ピクチャ」の便利な使い方について説明します。
「ピクチャ・イン・ピクチャ」とは単純に言えば、youtubeなどで再生している動画だけを別枠で再生してみれる機能です。
今までは、youtube等で再生している映像をVDMX上で再生したいときは「Vid In」からチマチマとCrop指定して、動画の再生画面をキャプチャというやり方をしていた人もいると思います。

これ、正直非常に面倒くさいですよね。なんかうまくcropできないし、ウィンドウ最小化できないし、油断してると広告でちゃうときあるし。そもそも、この方法を使ってるときは大体切羽詰まってる時が多くて、手間を掛けたくないことがほとんどだと思います。
今回紹介する方法はそんなもろもろの手間をなくして、非常に直感的かつ安全にことを進めることが可能です。
とりあえずアップデートしてない人はSierraにアップデートしましょう(自己責任で)今のところは不具合らしいものはありませんが一応。
今回の新機能ピクチャ・イン・ピクチャですが、Safariのみの対応っぽい(2018.10 chromeも対応しました!)のでSafariを開いて、youtubeで適当な動画でも開いてみてください。
開いた動画の上で右クリックを二回すると 下記のような表示が出てきます。(ちなみに一回だけ右クリックすると「ループ」という項目がでてくるのでそちらもオンにするといいと思います。)

この「ピクチャ・イン・ピクチャにする」を選択すると動画だけがPC画面の四隅のどこかに別枠で表示されます。
youtubeのバナー広告やシークバーは元々あったウィンドウ側に表示されるのでこれらに悩まされる心配はこれでなくなりました。(動画の広告はさすが無理ですが)
この状態でもうVDMX側で簡単にキャプチャが可能です。
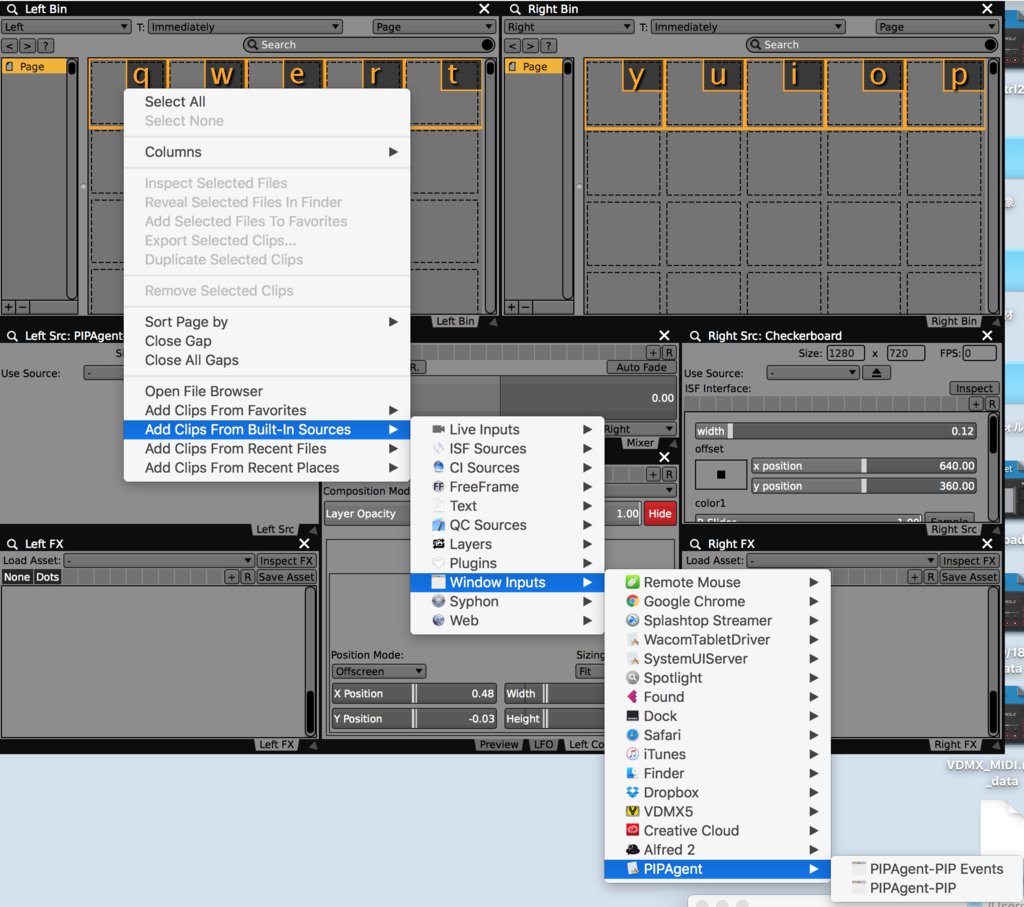
Media Binの中で右クリックで「Add Clips From Built-In Sources」→「Window Inputs」→「PIPAgent」→「PIPAgent-PIP」を選択するだけです。
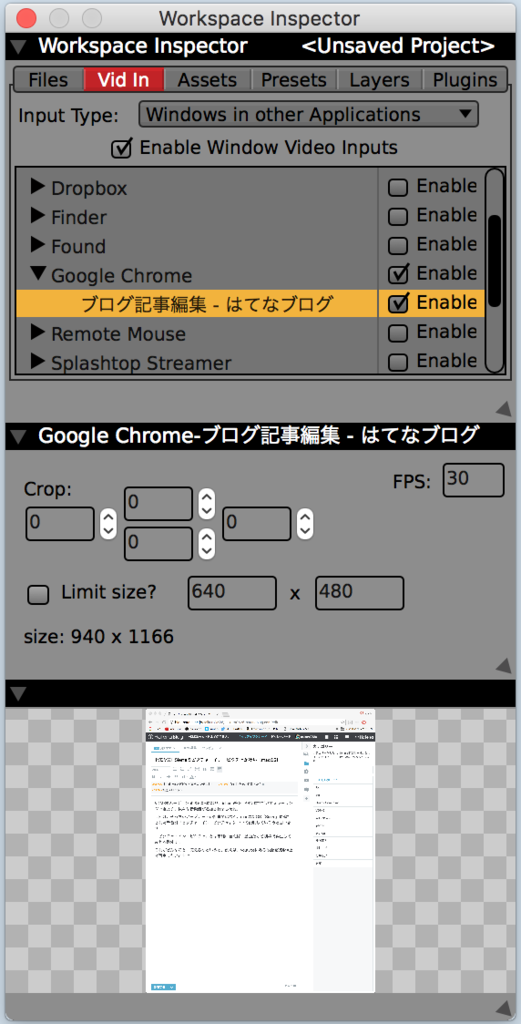
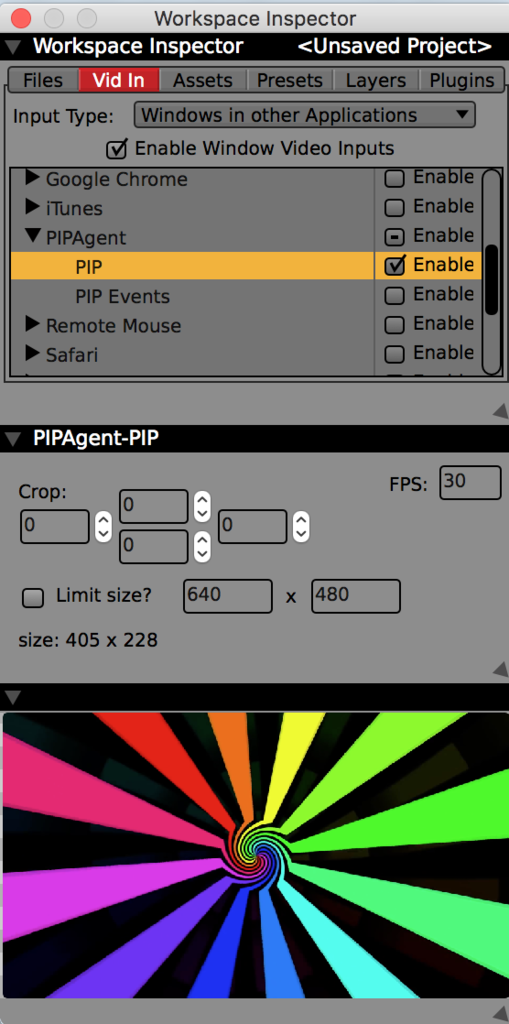
(この表示が出て来ないという方は「Workspace Inspector」の「Vid In」「Window in other Application」の下の「「Enable Window in other Applications」にチェックが入っていないか、「Window in other Application」の項目内の「PIPAgent」にチェックが入っていないかだと思います。)

これで単純明快にyoutubeの動画が表示されたんではないでしょうか。
表示がおかしかったりする方は

こちらの「Workspace Inspector」の「Vid In」「Window in other Application」「PIPAgent」Cropの下にある「Limit Size?」のチェックが入ったままになっている可能性があるので外しましょう。
この機能はあるジャンルのVJにとって便利すぎてわりと危機感覚えるレベルではないでしょうか。
新規タブで別動画を開けば、もう一度ピクチャ・イン・ピクチャを選択しない限りは勝手に動画が変わることもないので動画裏で次の動画を探すことも可能です。まあでもピクチャ・イン・ピクチャを二つ出すとかは出来ないんですが。
あと注意点としては、youtubeの元々の動画枠をダブルクリックしてしまうと、全画面化した上にピクチャ・イン・ピクチャも解除されてしまうのでシークバー多用する場合は気を付けましょう。
とりあえず、このピクチャ・イン・ピクチャが対応している動画共有サービスは「youtube」の他に「Vimeo」があるみたいです。
今回はこんなところで。
(※ちなみに2018年10月にChromeでも「ピクチャーインピクチャー」として使えるようになりました。safariのPinPとはまた別で映像ソースとして使えるので実質youtubeだけでミックスまでできるようになり、大変便利。)
とりあえず使えるQuartz Composer講座➀〜音に反応させてみよう〜
自作でエフェクト作ったり、自分でプログラムして、音に合わせて動くもの作ったりしたい!そんなあなたに。
今回は「Quartz Composer」というビジュアルプログラミング言語を紹介したいと思います。
VJをやってる人は名前ぐらいは聞いたことあるかもしれません。そもそもVDMXのエフェクト自体これでつくられてるものもありますね。iTunesのビジュアライザにもそのまま流し込めたりもします。
とりあえず、これがどんなことができるかというと
だいぶ手前味噌な感じではありますが、多少齧った程度の自分でもこのぐらいはできます。もちろん自分なんかと比べ物にならない、もっとすごいVJ素材として作り込まれてたり、twitterと連携してアイコンなんかをグラフィカルにVJ素材として出しちゃう人もいます。
プログラミングといえば敷居は高いかもしれませんが、意外と簡単でパズルみたいに簡単にできますので、今回はとりあえずは使えるQuartz Composer講座をやってみたいと思います。
独学かつQuartz Composerを触るのも久々なので、間違ってたり怪しい部分はいつも通りあると思いますが、許してください、もしくは一報くだされば。
ということで今回は、Quartz Composerの基本的な構造と、音に合わせて動かすということをやってみたいと思います。
(以下Quartz Composer=QCと略します)
①ダウンロード
http://kano-lab.org/archives/2053
大体↑ここに書いてある通りです。
Macの開発環境の一種みたいなものなので、Appleのデベロッパ登録するともらえます。

ここにApple IDとパスワード打ち込んで

上の方の右側にあるXcodeの項目へ行って、ダウンロードすると中に入ってると思います。サイズがかなり大きいです。
開くとこんな感じの画面が出てくると思います。

魔法の杖アイコン(たぶん)の「Quartz Composer」を開きます。

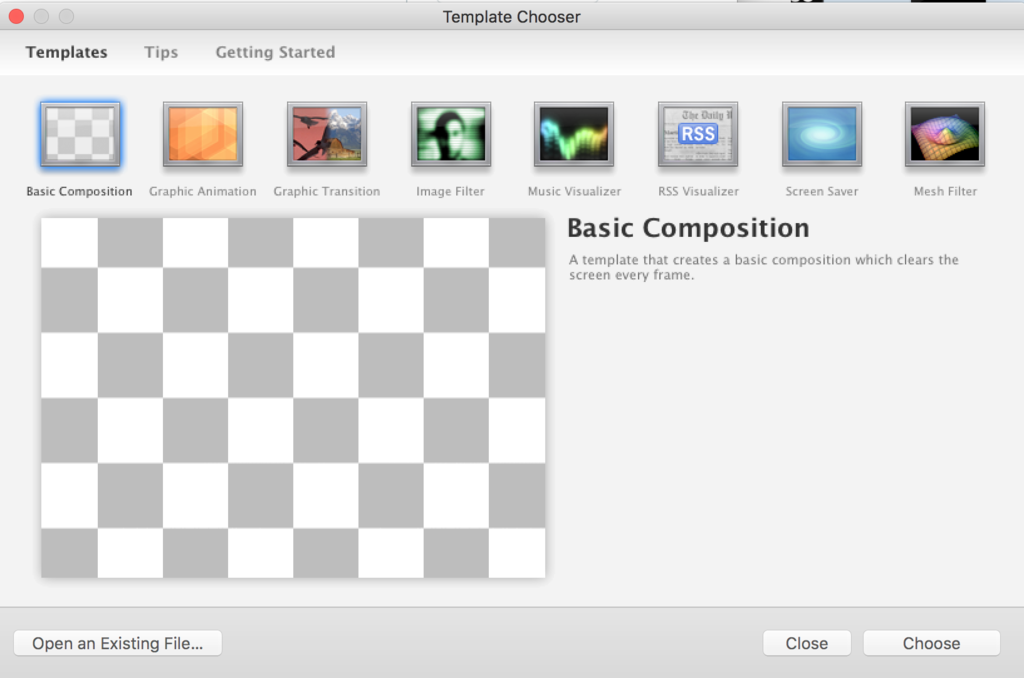
いろいろありますが、今回は「Basic Composition」を使いたいと思います。
触れるようになったら、他のテンプレートを見て、参考にしてみるのもいいと思います。
とりあえず、Chooseで「Basic Composition」を選んでみましょう。

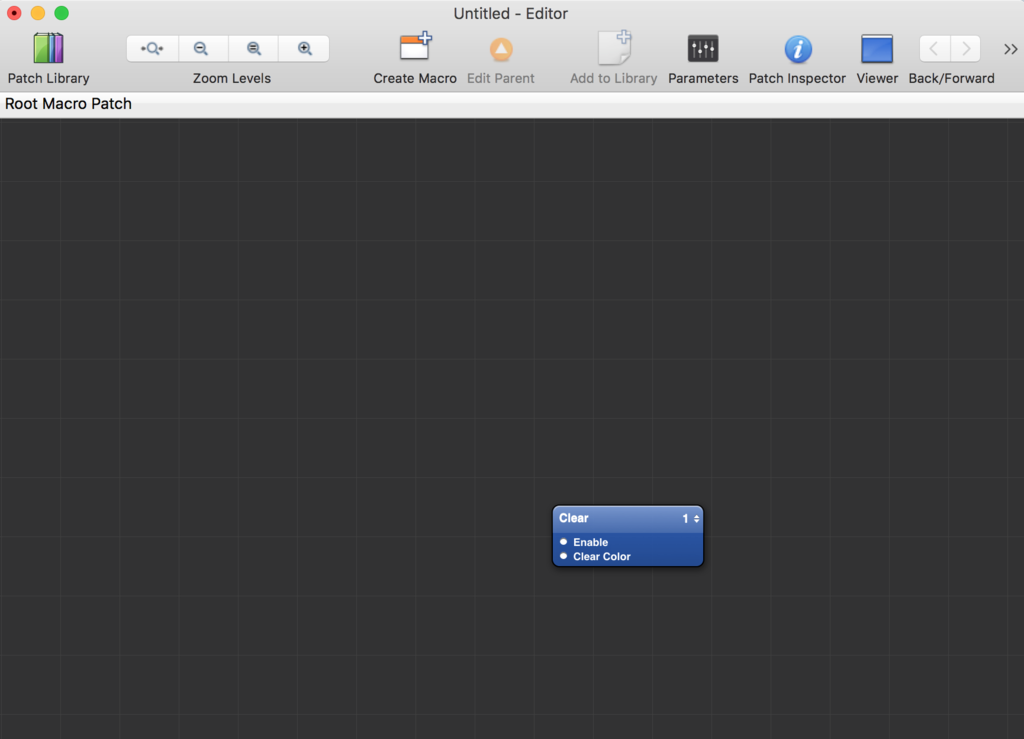
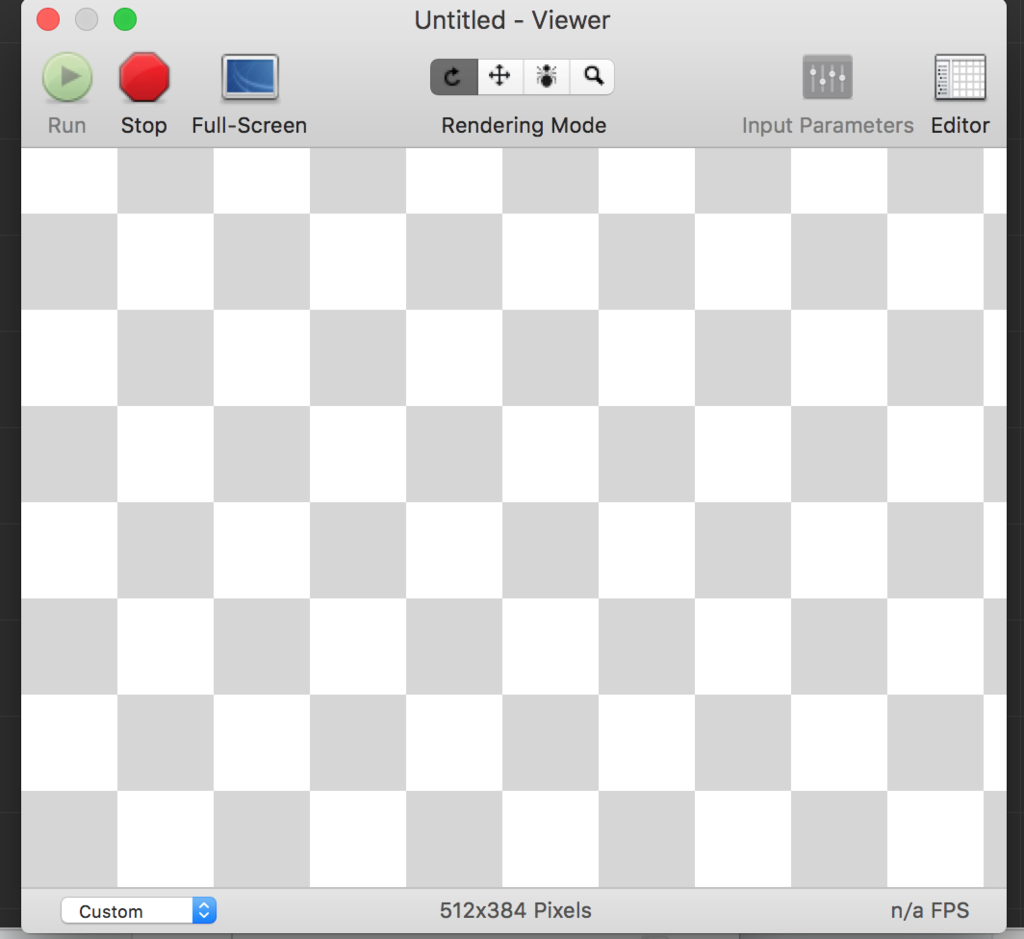
はい、画面が出てきます。よくわかりません。
とりあえず、プレビュー画面を起動させましょう。
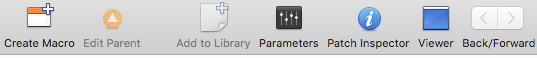
上のバーの右端にある「Viewer」をクリックしてください。

QC内で作られた映像なりなんなりは例外はありますが、最終的には大体ここに表示されます。
ここでは、Runマークが押されていることを一応確認していおいてください。
①とりあえず画像を表示してみる
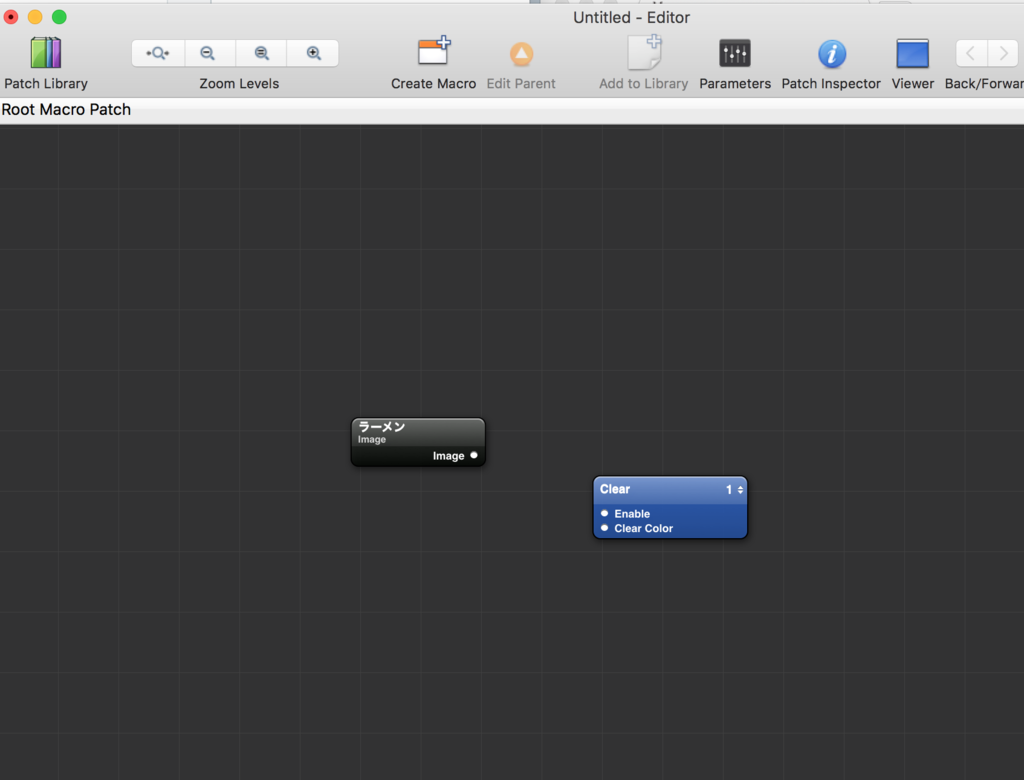
QC内に適当に画像をドラック&ドロップで画像を投げ込んでみましょう。

ここでプレビューを確認しても何も映っていません。
言うなれば、今はコンテンツ自体はあるけど、それを映像として出す出力がない感じです。
そこで、映像を最終出力するモジュールを呼び出しましょう。
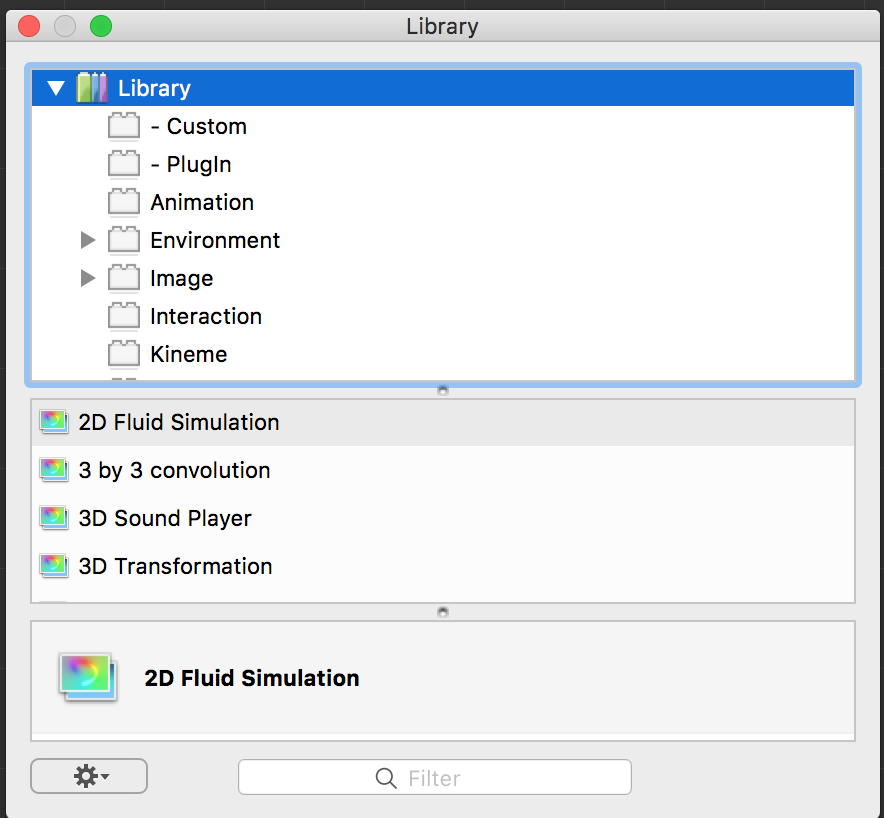
さきほど、Viewerを出した上部バーの左端に「Patch Library」というのがあると思います。

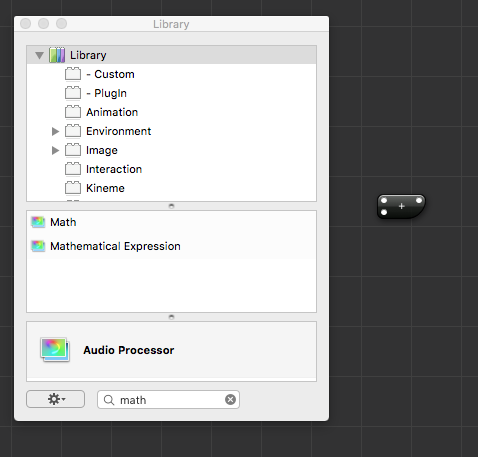
選択すると「Library」というものが表示されます。
ここはQCのすべてのパッチ関係が詰まっているので、覚えておくといいです。
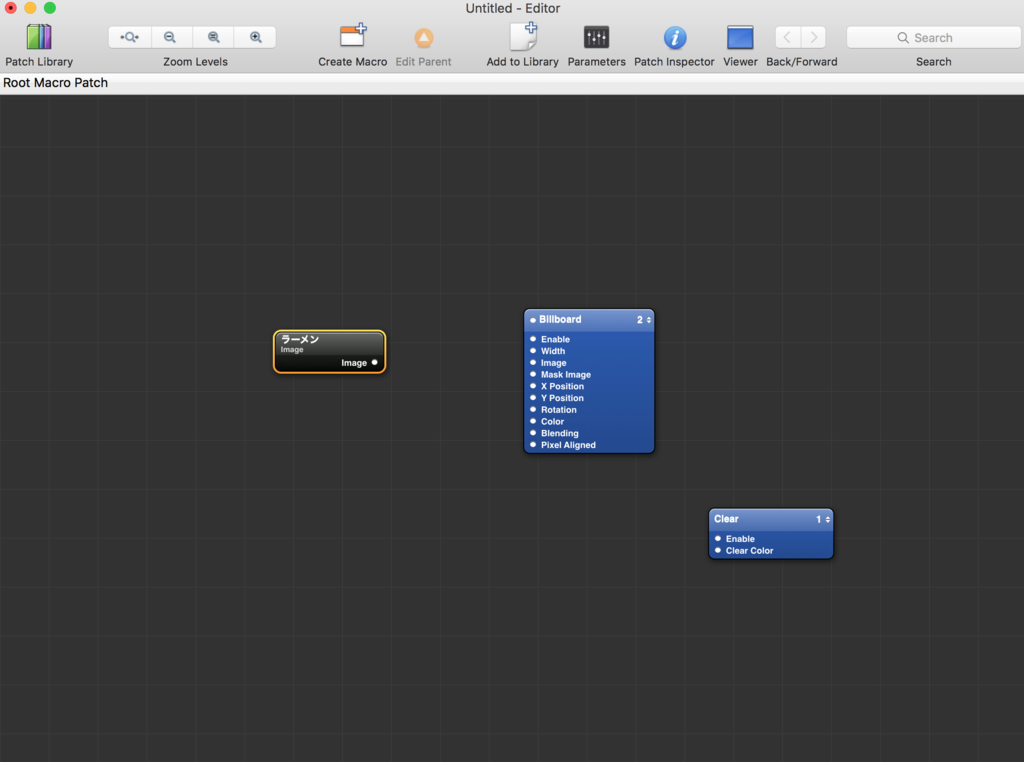
では、検索欄で「Billboard」を入力して、出てきたものをダブルクリックなり、ドラッグなりしてQC内に入れましょう。

このBillboardパッチが出力装置の役割をしています。最終的な出力に関するパッチは大体「Billboard」のように青色をしているのでそこも頭の片隅に置いておくといいかもしれません。
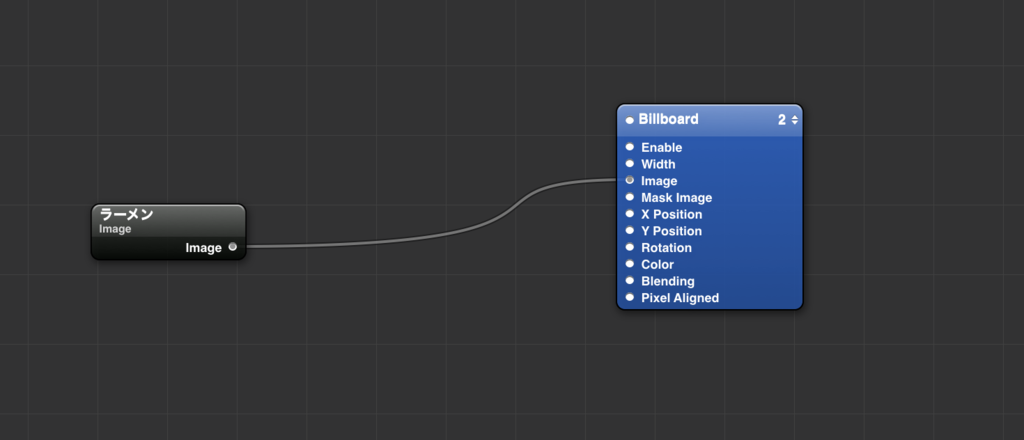
では、画像とBillboardを線で繋いでみましょう。
画像には【image ○】、Bilboardには【○ image】とボタンがあると思います。
画像側の「○」をクリックして動かすと、線がくっついきます。その状態でBillboard側の「○」をクリックすると線が繋がります。

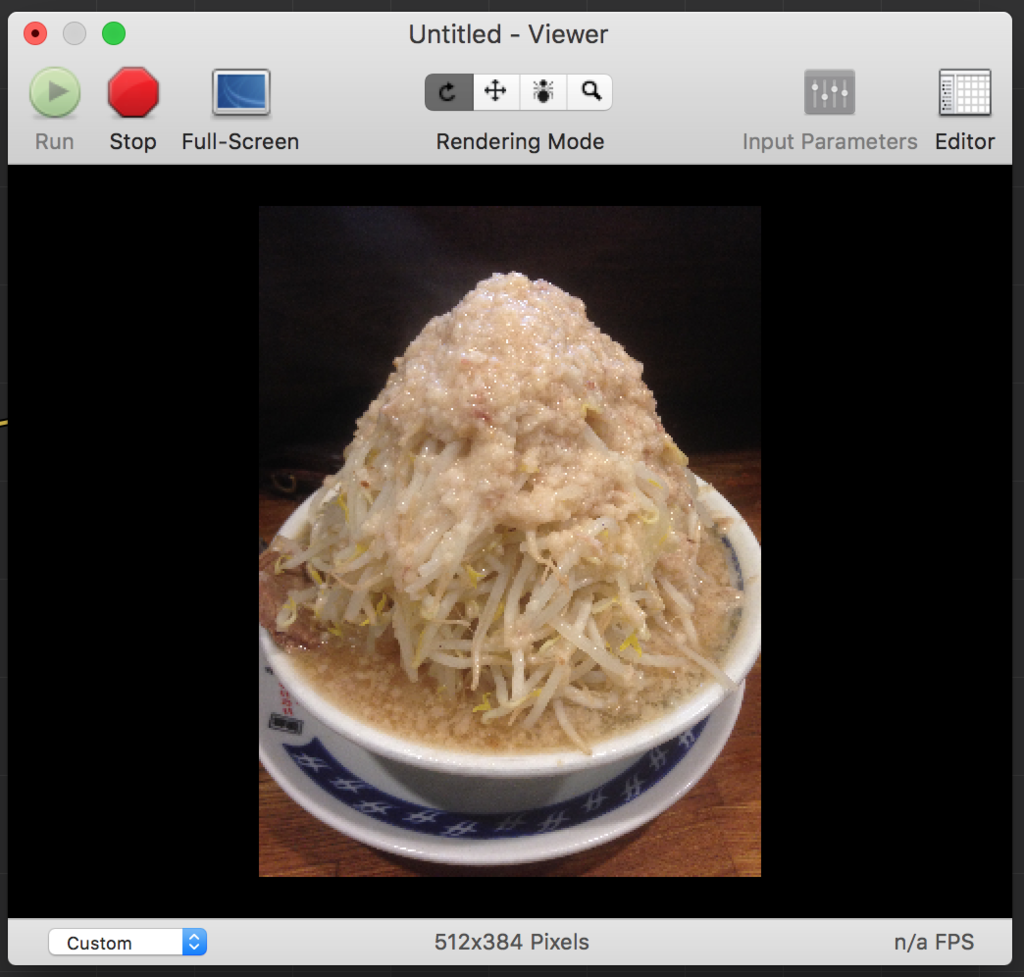
この状態でプレビューを見ると、画像が表示されているのがわかると思います。

基本的にこの構造でQCは成り立ってます。これらの間にいろいろなパッチを挟んだりしていい感じに作っていきます。
②音に反応させてみよう
音に反応する映像素材とかやっぱり自作してみたいですよね。
とりあえず、一番基本的な音に反応して画像が大きくなるというのを目指してやってみたいと思います。
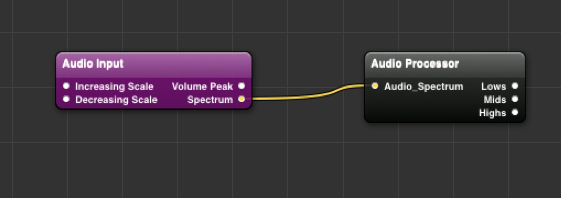
「Library」で「audio」を検索して、「Audio Input」パッチと「Audio Processor」パッチを出し、下記のように繋ぎましょう。

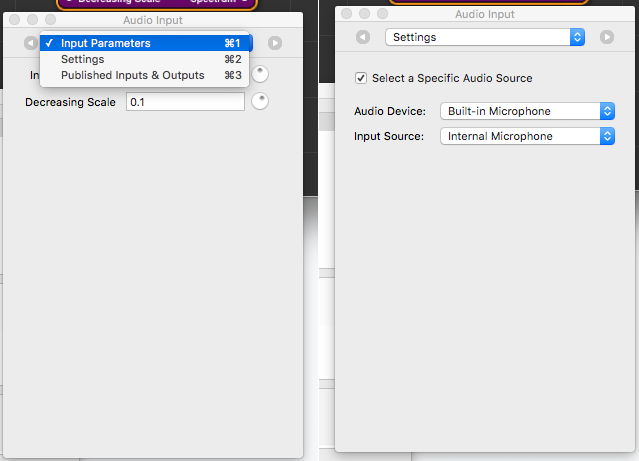
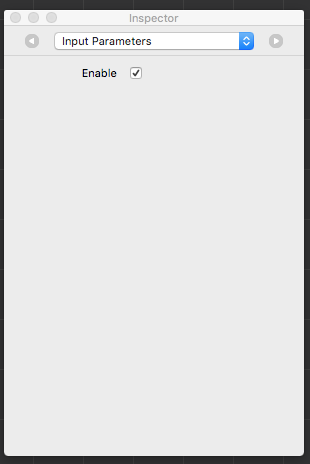
(※基本的にはパソコンにマイクが付いている場合、自動的にマイクからの音声がオーディオとして使用されますが、もし別のオーディオインターフェイスなどを使用したいときは、 後述いたしますが上部のバーの「Patch Inspector」を押すと下記のウィンドウが出てきますので、リストから「Settings」を開き、「Select a Specific Audio Source」にチェックを入れ、オーディオデバイスやソースを選ぶことができます。)

「Audio Processor」の出力側の項目を見てみると、「Lows」「Mids」「Hights」とあります。DJとかやっている人は馴染みが深いかと思いますが、マイク等で入力された音が音域に分けられてここから出力されるというわけです。
(※「Audio Processor」パッチに関しまして、Low・Mid・Highといった曖昧な設定じゃなく、もっと細かな音域の設定をしたいという場合は「Audio Input 」パッチの後に「Structure Index Member」パッチをつなげることで、16個の指定された音域を選ぶことが出来ます。「Inspector」内のIndexに0~15の数字を入れることでそれに応じた数値が出力されます。)
さて、ここで例えば、「Billboard」の「Width」に繋げば音に合わせて大きくなる…と思いきや、大体の場合、「Audio Processor」から出力される数値が小さすぎて、 何も表示されない、微妙になんか動いているという状態だと思います。
それで数値を大きくする必要が出てきます。
「Library」から「Math」を取り出しましょう。

取り出しますと、「+」のパッチが 出てきます。このパッチで数値に対して足したり引いたり掛けたり割ったりするわけです。
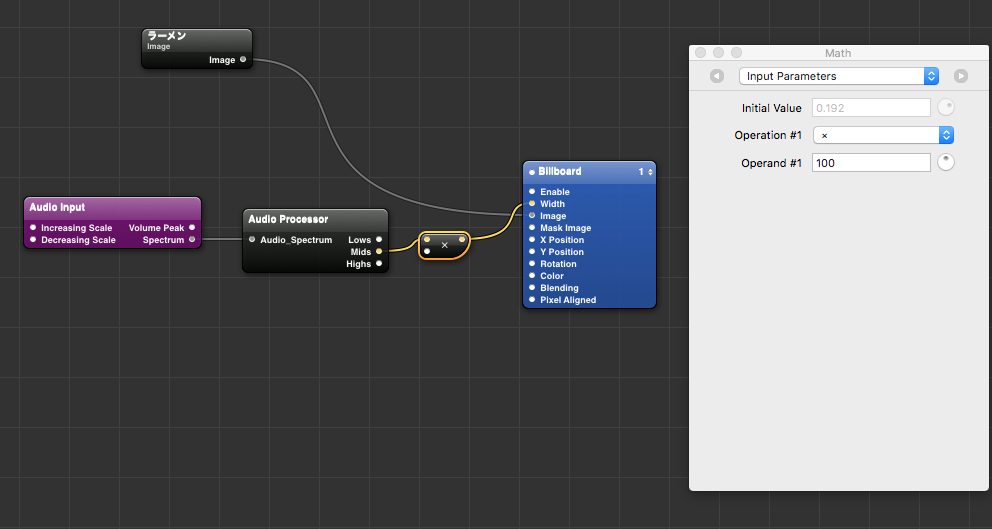
さて、ここで出てくるのが、先ほど少し注釈の中で触れました「Inspector」です。

これは最初から表示されているとは思いますが、もし表示されていない場合は上部のバーの「Patch Inspector」を押して出しましょう。

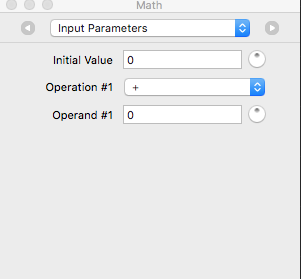
「Inspector」が表示されている状態で、「Math」パッチをクリックするとこのように表示が変わると思います。

中身を説明していくと、
・「Initial Value」現在「Math」パッチに入力されている数値
・「Operation#1」四則演算の種類を選べます。
・「Operand#1」入力された値に対して演算で使う値
つまり、「Initial Value」に1の値が入力されている状態で「Operation#1」が「+」で「Operand#1」の値が「2」だった場合は 「1+2」で「3」という数字が 「Math」パッチから出力されるわけです。
(※○+△×□のようなを演算の数?を増やしたい場合は「Inspector」上部の現在「Input Parameters」と書かれているところをクリックするとその中にsettingという項目があるので、その中にある「Number of Operations」の数を変えることで増やすことができます。)
この「Math」パッチを「Audio Processor」パッチと「Billboard」パッチの間にかまして値を大きくしてみましょう。

とりあえず「Math」パッチは入力された値に対して100掛けてみるという設定にしました。
音に合わせて、画像が大きくなったのがわかりますでしょうか。
一応、ここでやりたいことは完成したわけではありますが、このままでは音によって画像が大きすぎたり、小さすぎたりして、あまり汎用性がないのでもう一つ工夫をしたいと思います。
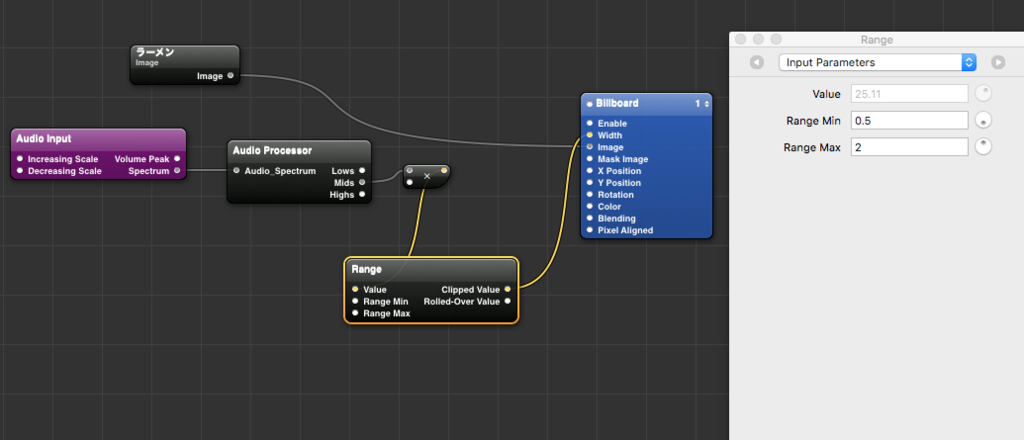
「Library」から 「Range」パッチを出しましょう。
こちらのパッチは簡単に説明すると入力された値の最小値と最大値を決めることのできるものです。
「Range」パッチの「Inspector」を見てみると、「Range Min(=最小値) 」「Range Max(=最大値)」があります。
これを使うことによって、音に反応して大きくなる画像の無音時の大きさ、音が大きくなったときの最大の大きさを指定することができるわけです。

とりあえずこの場合ではMin0.5のMax2にしてみました。
「Renage」パッチの出力は「Clipped Value」と「Rolled-Over Value」の二つあります。いまいち自分もまだわからないのですが、前者が単純に入力された数値に従って出力、後者は音が小さいかったり大きすぎた場合でもそれに合わせて平均化(?)されるようなイメージです。実際この認識で合ってるかは怪しいですが、両方試してみて、試行錯誤してみるのがいいと思います。個人的には「Clipped Value」の方が思った通りに動いてくれる気がします。
これでとりあえず、ある程度音に反応する汎用性を持った素材が作れると思います(多分)
ここに例えばMotion Blurであったり、3DTransformationだったりHSL Colorだったり、LFOや Iteratorを使ってこねくり回したりしたら、さらにいろいろできると思いますので試行錯誤していきましょう。
とりあえず基本的なQuartz Composerの使い方は理解できましたでしょうか?
なかなか自分自身も勉強中のため、拙い講座で申しわけありませんが、またわからないところ等ありましたら、出来る限り応えていきたいと思いますのでよろしくお願い致します。
これらQCで作成したファイルはそのままVDMXのバンクに突っ込んで使えます。ものによってはすぐ落ちますので注意です。その場合はQCはSyphonに対応していますのでQCから直接syphonに飛ばすなどの方法で対応していくといいと思います。(たしかsyphonのQCパッチが調べるとあるはず)
またQCでいろいろやる上で参考になるサイトなど記載しておきます。
これは未完ではありますが、わかりやすく基本が学べます。
QCでのVJ素材の作り方の講座です。
Quartz Composer/パッチ - おなかすいたWiki!
QCの様々なパッチの機能が日本語で紹介されています。
QCやる上でとても便利なサイトなので、こういうことやりたいんだよなーというときには見てみるといいと思います。
VDMXの本元のサイトにのっている、QCで作ったものをVDMX上でFXとして使用するやり方です。英語ですが、見ながらやればそんなに難しくないのでやってみると吉です。VDMX上にスライダーなどを表示させる場合、たしか大文字小文字等もしっかり同じにしないと認識されないので注意です。もしかしたら記事で書きます。
あと使ってくるとわかる諸注意など。
自分の使ってるバージョンのせいなのか、保存せずに閉じた場合、なぜかQCがまるごと落ちる不具合が起こってます。複数のファイル開いている場合だと悲惨な目にあいます。

あと、QCへの読み込み自体はmp4でもmovでもgifでもいけますが、指定したファルダ内のデータをサーチする「 Directory Scanner」はmp4は認識しません。settingでサーチを「image」にすることによってgifを読み込んだりすることは出来ます。
こんな感じで、今回は終わりたいと思います。長々と見てくれた方はありがとうございます。他にももっと良いQC講座の記事はあると思いますが、これを見てやってみようかなとなってくれましたら幸いです。
Yuichi