iphoneでライブペイントの環境をつくってみた話
iphoneに別途コネクタを挿して映像出力装置にしてしまう商品は探してみるとよく出てます。iphone5以降のLightningケーブルになると、なかなか値段は張ってしまうのですが4S以降のものなら、わりと安価でHDMIからコンポジットまでよりどりみどりだったりします。

(↑なんだかんだ言ってVGA、コンポジット、HDMIまで揃ってしまったケーブル群)
元々はiphoneのVJアプリとかと連携できればいいなと思って買ったものですが、今回、私がレギュラーで出演させていただいている「ちゃいりふ」というイベントでライブペイントをするという話になり、それにこのiphoneの映像出力環境が使えないかと思いました。
それにあたって使用した機材。
・iphone→コンポジット変換ケーブル

Amazonベーシック Apple認証 (Made for iPhone取得) iPhone用 コンポジット映像信号対応AVケーブル 2.0m
- 出版社/メーカー: AmazonBasics
- メディア: Wireless Phone Accessory
- 購入: 2人 クリック: 4回
- この商品を含むブログを見る
iphoneのosのバージョンの違いのせいもあるかもしれませんが、他のHDMI、VGAの変換はiphoneの画面自体常にミラーリングされますが、コンポジットのみミラーリングはされず特定アプリでの動作しかしませんでした。このケーブルはUSBも付いていて、画面出力しつつ充電機能も使えます。
・iphoneスタンド
中野ブロードウェイ内の確かじゃんぱら?で購入。それまではゴリラポッドでやる予定でしたが、見つけてよかったと思ってます。写真の通りかなり長さがあり、針金のように曲げて調節しますが、これがなかなかの硬さで安心感があります。

・20mビデオケーブル(秋葉原で1000円以下で購入)
これ用に買ったわけではないですが、今回これがなかったらわりと詰んでました。以外と安いので持っておいて損はないですね。
上記の変換ケーブルとビデオケーブルを繋ぐのに使用しました。実は持参してなくて、箱の方にお借りしました。本当にありがとうございました。
・iphone書画カメラアプリ「CameraVision -書画カメラ」
書画カメラとかアプリであるのかなと調べたら真っ先に出てきたアプリ。必要な機能は揃えており、イベント中一度も落ちなかったし申し分ない性能でした。iphoneのフラッシュも並行して使えるので、場合によっては別途照明器具なしでも使えるかも?
https://itunes.apple.com/jp/app/cameravision-shu-huakamera/id412366083?mt=8
今回、ぶっつけ本番ということで、暗さ等心配はあったのですが、主催が買ってきてくれた照明スタンドのおかげもあり、思った以上に良い実用に耐えうる映像を出すことができたと思います。
画像等は出しませんが、twitterにて、ハッシュタグ「#ちゃいりふ」で検索かけてもらえるとライブペイントの実際の様子が出てくると思います。
今回は箱側のモニターにて映像を出しましたが、同じようなライブペイントの条件(スケッチブックなどに直接アナログで描く)だとプロジェクターなどを使えば、かなり省スペースにライブペイントが可能なのではないかと思います。
やり方としては、本当にアイデア次第で、それこそDJを映すことも考えられますし、数台iphone持っていて、VJミキサーを噛ませればリアルタイムに映す角度を変えたりなど夢が広がります。
やはり、ビデオ出力できるカメラを持っている人はあまりいないと思いますが、iphone4を持っている人はいると思います。とりあえず初期費用があまり掛からずに出来るというのが強みではないでしょうか。
ぜひ、イベントを盛り上げる一要素として、こういうのも方法として考えてみるのもいかがですか?
VDMXで多面映像出力をしよう
VJやってると、別々のプロジェクターでそれぞれ別の映像出したり、プロジェクター繋げて横長の映像出したり、プロジェクションマッピングしたり…憧れません?
今回はVDMX上でそんな複数の映像出力装置を使う方法について書いていきたいと思います。
まずは映像出力装置を二つ繋げましょう。試すだけなら、テレビでもなんでもいいです。自分の使ってるMacbookPro2014はHDMIひとつしかないので、別途変換かますのが少し面倒ですね。

自分は二つのプロジェクターを使用します。真ん中にあるのがヤフオクで7000円ぐらいで買ったEPSONのプロジェクターEPM-760(入力はVGA)で、右端のが知人にたしか2000円ぐらいで譲ってもらったLEDプロジェクターのkvd-z240k(入力はHDMI)です。
解像度にかなり差が有るのでちょっとややこしいですが、お付き合いください。
各解像度についてはこちらでも参照できます。


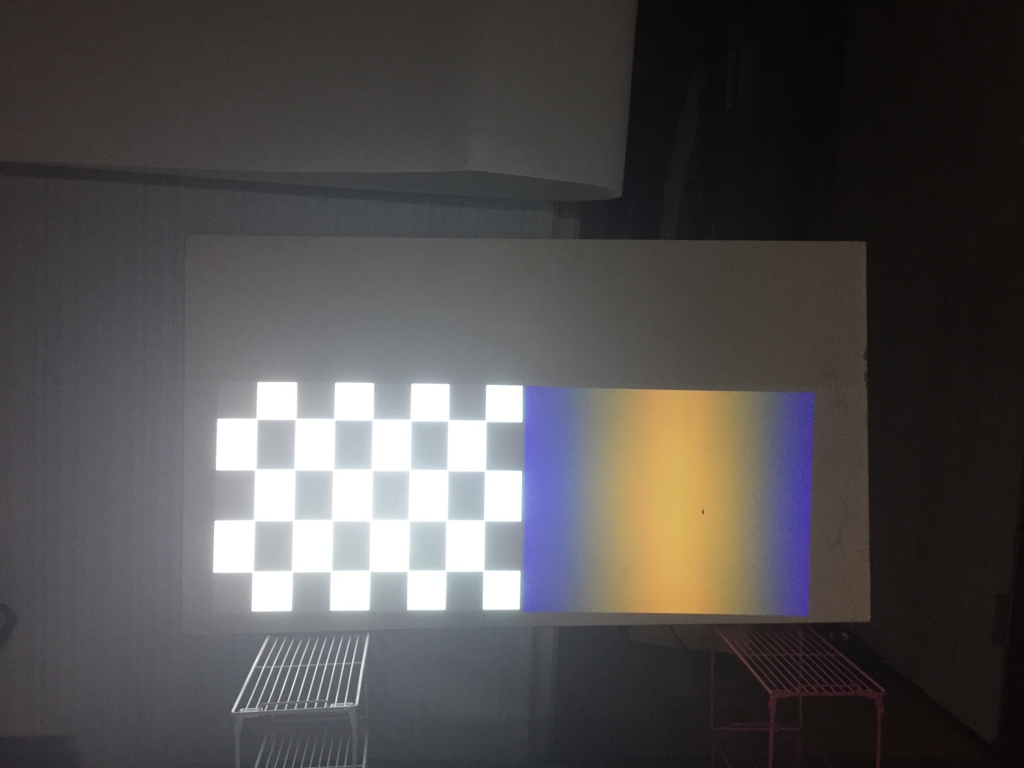
ちなみにこんな感じでうつってます。左がEPSONの方、右がLEDプロジェクターです。左のやつは明るさ最大まで下げて、低光度モードにしてるんですが、光度が全然違いますね。
プロジェクターに使ってた三脚が行方不明なのでとりあえずの即席スクリーンです。
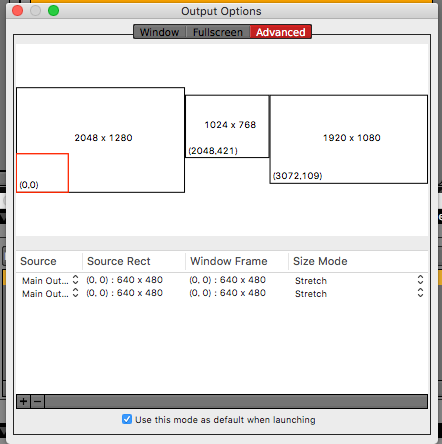
とりあえずVDMXを開いて、windowのFull-screen Optionsを見てみましょう

こんな感じになってると思うので、Display1と2にチェックを入れてみましょう

はい、二つの解像度の違うディスプレイに出力したことによってこういう風になってます。
Output Optionsの下にある「Fill」から「Fit」に変えるとこんな感じ、こっちの方がわかりやすいですね。
とりあえず今回は「Fit」ではなく「Fill」の状態でやります。

さて、これから二つのディスプレイにそれぞれ別の絵を出していきたいと思います。
「Workspace Inspector」の「Layers」の「Canvas/Main Output」をクリック。

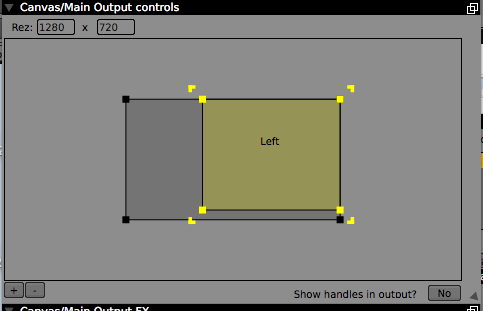
今回使うのは、真ん中にある項目「Canvas/Main Output controls」です。
真ん中の四角の四隅のどれかをクリックすると光るので、そのままドラックします。


実際にプレビューをみるとわかりますが、ここに合わせて、絵が縮んだと思います。
大体わかってきたと思いますが、「Canvas/Main Output controls」上のディスプレイの上にマウスオーバーすると

こんな感じで現在選択しているレイヤーが表示されます。
つまり、プラスして、レイヤーいくつも作っても同じことができるということですね。
ちなみに左下の[+][-]は表示されているディスプレイを拡大することができます。細かい調節など、拡大してやると便利です。あと、ディスプレイをクリックして上記の四隅が明るくなった状態で、四隅のどれかひとつをクリック、ドラックすると全体移動、四隅のひとつだけをクリックドラックすると、そこの角だけ動くという仕様です。
とりあえず、これを使ってプロジェクター、もしくはモニターとにらめっこしつつ。画面を分けてみます。

できました。
これで映像の二面出しは可能かと思います。
まあ映像によって解像度が違う場合とかはどうするんだという話ですが、それは君の手で是非挑戦していってくれ(投げやり)
例えば、2チャンネル構成ではだいぶ使いづらいですが、Leftのチャンネルにミキサーをかまして、Main Outputをソースとした新しいレイヤーとアサインすることで、必要なときだけ、二面出しにする構成とかもできると思います。
応用することで、二画面にわたっての大きな映像を出すこともできます。
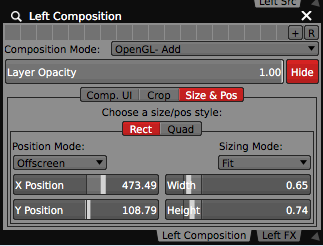
ちなみにそれぞれのレイヤーのサイズ変更と移動はこちらでもできたりします。

WidthとかHeightとか~Positionとかですね。
あと最初に言ってたプロジェクションマッピングはどうやるんだって話ですが、上記の画像の中ほどにある赤くなってる「Rect」の横にある「Quad」をクリックしてみてくさい。

見たまんまで、ここで映像をうにょーんと伸ばしたりできるわけです。
これに関しては公式サイトも参照のほどを
アニメ映像だとこんなのもできますね
実際、結構スペックが問われる気がしないでもないですが、是非いろいろ挑戦してみるといいかもです。
